Introduction
The Browser Console contains important information on errors. It is very important to check for errors in browser’s Console before reporting a bug and include any possible errors that might appear in Console.
Google Chrome
Windows – CTRL + Shift + J to open the Console tab of the Developer Tools.
macOS – Command + Alt + J to open the Console tab of the Developer Tools.
Safari
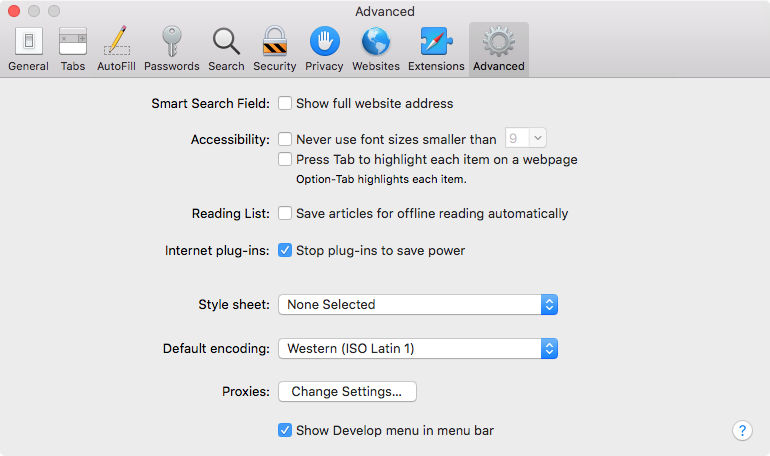
Click On Safari menu > Preferences
Go to Advanced tab and make sure option ‘Show Develop menu in menu bar’ at the bottom of that screen is selected.
Then press Command + ALT + I to open the Web Inspector. Make sure you select the Console tab.
Firefox
Press CTRL (Command on Mac) + ALT (Option on Mac) + K to open the web console.